Umfassende technische SEO-Checkliste für 2025

Da immer mehr Unternehmen online gehen, ist die Suchmaschinenoptimierung (SEO) der Schlüssel, um an der Spitze zu bleiben. Aber um erfolgreich zu sein, müssen Unternehmen effektive technische SEO-Strategien entwickeln. Du fragst dich, wo du anfangen sollst? Unsere umfassende technische SEO-Checkliste hilft dir, auf dem richtigen Weg zu bleiben.
Technische SEO-Checkliste
1. Audit deiner Website
Zuerst solltest du eine umfassende Prüfung deiner bestehenden Einrichtung durchführen. Bei einem SEO-Audit werden alle Aspekte deiner Website untersucht, um Optimierungsmöglichkeiten zu ermitteln. Dies kann intern oder durch eine externe SEO-Agentur durchgeführt werden. Berichte kann während dieses Prozesses eine wichtige Rolle spielen, da es dir einen Überblick über die wichtigsten Kennzahlen verschafft und dir hilft, die Bereiche zu priorisieren, die am meisten Aufmerksamkeit benötigen.
Wenn du deine Prüfung durchführst, solltest du dich auf einige der unten aufgeführten Bereiche konzentrieren.
- Identifizierung von fehlerhaften oder falschen Links.
- Metadaten.
- Kanonisierung.
- Größe und Alt-Text der Bilder.
- Sicherstellen, dass die URLs eine einfache und lesbare Struktur haben.
- Erstellen einer SEO Website-Migrations-Checkliste wenn deine Organisation plant, das CMS zu wechseln oder die Struktur ihrer Website erheblich zu verändern.
- Sicherstellen, dass Webseiten reaktionsschnell und schnell sind.
- Viele weitere Elemente werde ich in diesem Artikel besprechen.
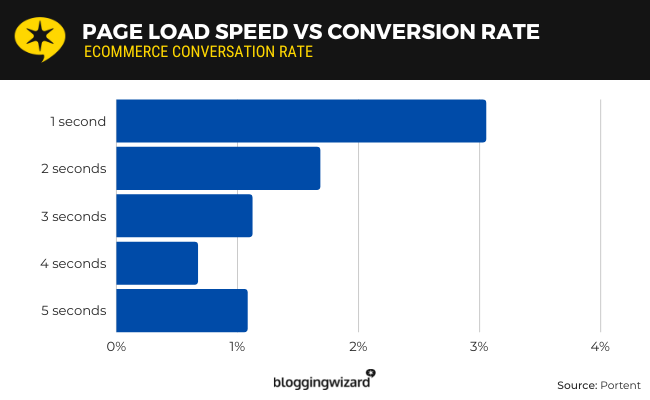
2. Beschleunige deine Website
Der durchschnittliche Online-Nutzer mag es nicht, wenn man ihn warten lässt. Laut einer aktuellen Studie beträgt die durchschnittliche Ladezeit einer Webseite 2,5 Sekunden auf dem Desktop und 8,6 Sekunden auf dem Handy. Wenn Nutzer/innen viel länger warten müssen, gehen sie woanders hin.
Deshalb betrachtet Google die Website-Geschwindigkeit jetzt als einen wichtigen Ranking-Faktor. Um deine Website zu beschleunigen und mehr SEO-Traffic zu erhalten, solltest du einige der folgenden Punkte beachten:
- Wähle kleinere Dateitypen - Bestimmte Dateitypen sind größer und verlangsamen deine Website. Entscheide dich bei Bildern für JPEG- statt PNG-Dateien. Bei Videodateien wähle MP4 statt MOV.
- Immer komprimieren - Große HTML-, CCS- und JavaScript-Dateien können sich auch auf die Geschwindigkeit der Website auswirken. Durch Komprimierung kannst du die Auswirkungen dieser Dateien minimieren und gleichzeitig die Qualität erhalten. Je nachdem, welches CMS du verwendest, gibt es kostenlose Plugins, die das für dich erledigen.
- Entfernen von "toten" Seiten - Ungenutzte Webseiten tragen nichts bei und verlangsamen nur deine Website. Wenn du keine Pläne für diese Seiten hast, ist es ratsam, sie mit einer 301-Weiterleitung zu versehen und zu entfernen.
- Verwende ein Content Delivery Network (CDN) - Ein CDN verteilt deine Inhalte auf mehrere Server. Wenn eine Nutzerin oder ein Nutzer deine Website besucht, werden die Inhalte von dem Server geladen, der ihr oder ihm am nächsten ist, was die Ladezeiten verkürzt.

3. Verbessern Sie das Crawling
Für eine maximale Auffindbarkeit ist es ratsam, deine Website für Crawler zu optimieren. Suchmaschinen crawlen deine Website, um mehr über ihren Inhalt zu erfahren. Du solltest versuchen, diesen Prozess für Crawler "einfach" zu gestalten.
Eine einfache und effektive Möglichkeit, dies zu erreichen, ist die Erstellung einer Sitemap. Sie hilft den Crawlern, das Layout deiner Website zu verstehen und zu erkennen, wie die verschiedenen Seiten miteinander verbunden sind.
Eine andere Möglichkeit ist die Verwendung einer "robots.txt"-Datei. Diese weist eine Suchmaschine an, welche Seiten sie nicht crawlen soll. Das können zum Beispiel doppelte oder private Seiten auf deiner Website sein. Wenn weniger Seiten gescannt werden müssen, ist der Crawling-Prozess weniger langwierig.
Und schließlich solltest du prüfen, wie du dein "Crawl-Budget" verbessern kannst. Das ist die Anzahl der Seiten, die innerhalb eines bestimmten Zeitraums gecrawlt werden. Halte den Inhalt deiner Website so frisch wie möglich, um dein Crawl-Budget zu erhöhen. Erstelle eine Inhaltsstrategie für neue Seiten in deinem Blog. Entferne alle veralteten oder irrelevanten Inhalte.
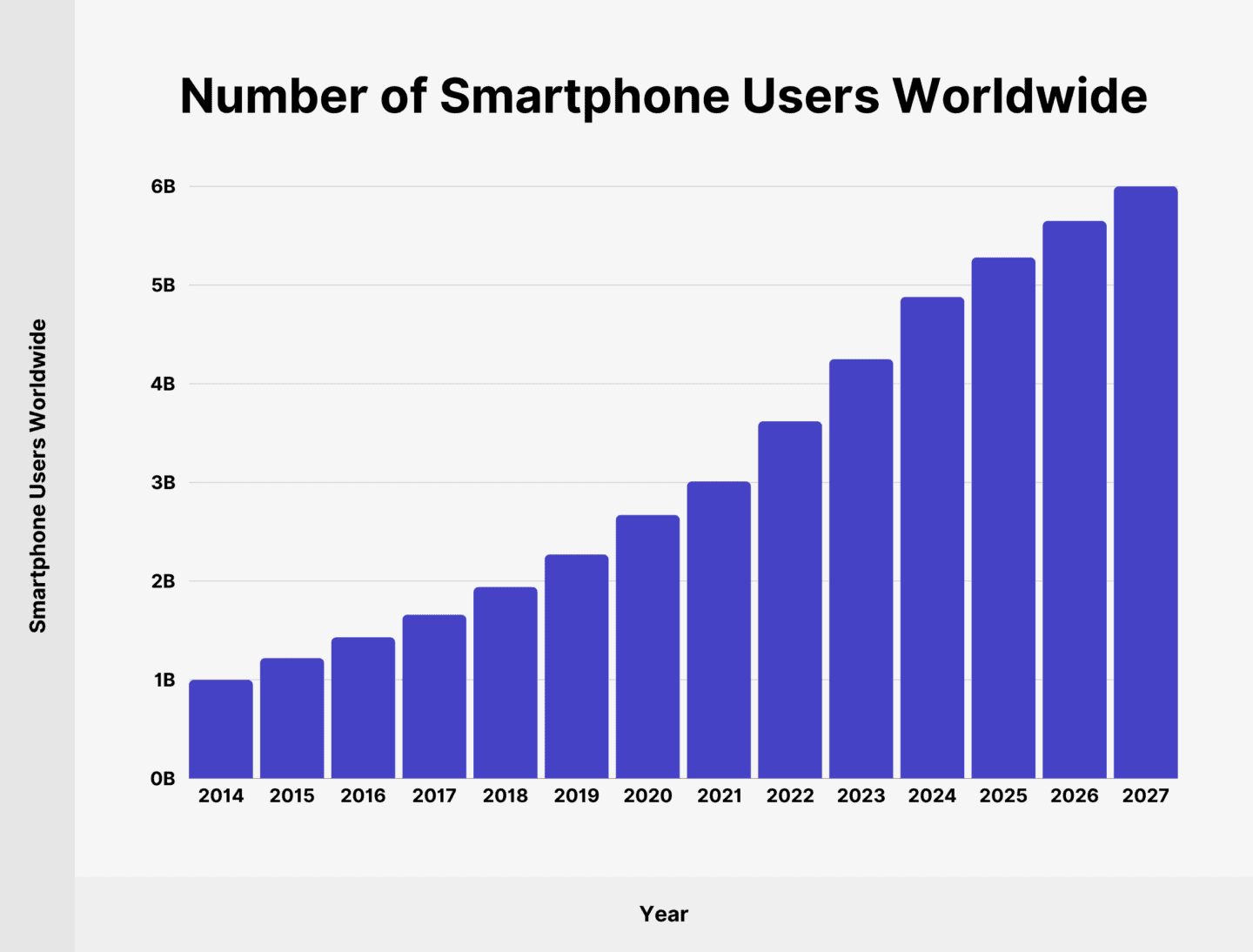
4. Mach deine Website mobilfreundlich
So viel wie 58% des Online-Verkehrs entfallen inzwischen auf mobile Nutzer/innen. Um dem Rechnung zu tragen, hat Google den Fokus auf mobile Erlebnisse gelegt. Websites, die mobilen Nutzern nicht entgegenkommen, werden in den Suchergebnissen benachteiligt.
Dieses Problem muss angegangen werden, wenn du Landing Pages mit hoher Konversionsrate erstellen und die Nutzer zufriedenstellen willst. Deshalb lohnt es sich, eine gründliche Überprüfung deiner Website für mobile Geräte durchzuführen.
Betrachte deine Benutzeroberfläche. Passt sie sich an mobile Nutzer an? Schaltflächen, Links und CTAs sollten sorgfältig platziert und bemessen werden. In der Regel wird empfohlen, die Schaltflächen unten links auf dem Bildschirm zu platzieren; Menschen konsumieren Inhalte in einem "F"-Muster, sodass Schaltflächen an dieser Stelle die Aufmerksamkeit der Nutzer/innen auf sich ziehen.
Außerdem solltest du über die Verwendung von Text nachdenken. Große, blockartige Absätze nehmen den ganzen Bildschirm ein und werden von Handynutzern nicht gerne gesehen. Fasse dich kurz und prägnant und vermeide unnötigen Text. Bei Formularen ist es wichtig, sich kurz und bündig zu fassen. Beschränke die Anzahl der Felder auf ein Minimum, um eine maximale Beteiligung zu erreichen.

5. Web-Kernvitalien stärken
Core Web Vitals umfassen eine Reihe von SEO-Kennzahlen die das Ladeverhalten, die Interaktivität und die visuelle Stabilität jeder Seite messen. Ein günstiges Ergebnis für jede Kennzahl ist ein Schlüsselelement für das Website-Ranking.
Die drei Kennzahlen der wichtigsten Webvitalien sind:
- Größter kontinentaler Anstrich (LCP) - Misst die Ladeleistung der einzelnen Webseiten. Laut Googlesollte LCP innerhalb der ersten 2,5 Sekunden nach dem Laden einer Webseite auftreten.
- Interaktion zum nächsten Anstrich (INP) - Schau dir die Reaktionszeit der Webseite an. Google empfiehlt einen INP von weniger als zwei Millisekunden.
- Kumulative Layout-Verschiebung (CLS) - Zeigt die "visuelle Stabilität" von Webseiten an. Google betrachtet einen CLS-Wert von weniger als 0,1 als "gute Nutzererfahrung".
Um jede dieser Metriken zu messen und zu sehen, wie du dich verbessern kannst, empfehle ich die Verwendung von Pagespeed Insightszu verwenden, denn damit misst Google deine wichtigsten Webvitaldaten. Aber lass uns jede Kennzahl einzeln betrachten.
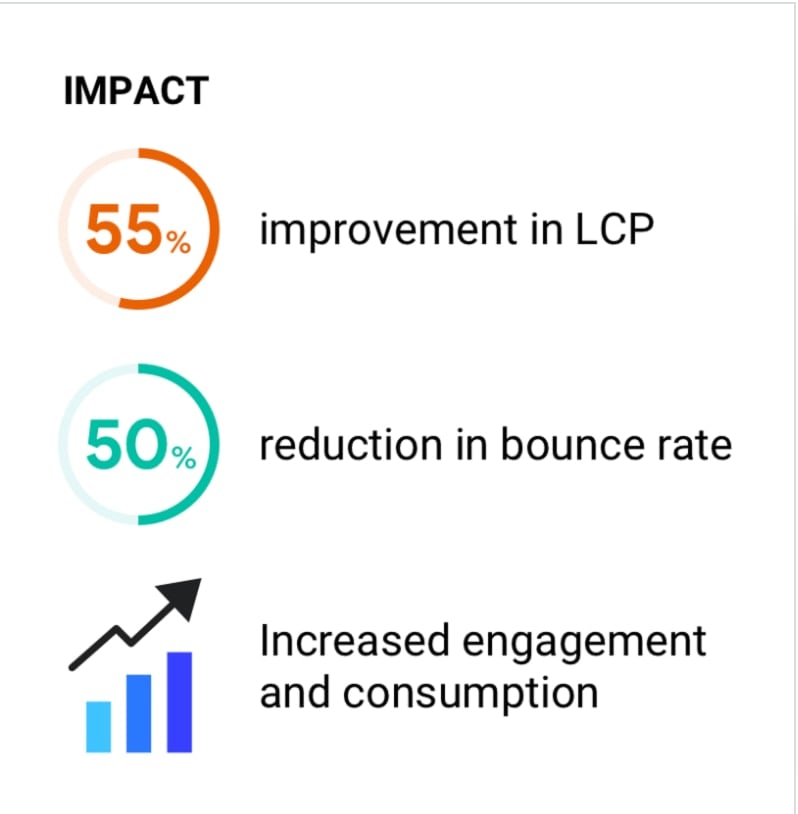
LCP
Beginne damit, die LCP-Elemente auf einer Seite zu identifizieren.
So erfährst du, ob es sich bei dem LCP-Element um ein Bild, eine Schriftart oder ein Code-Snippet handelt. Die Schritte zur Optimierung von Bildern haben wir bereits kennengelernt. Jetzt wollen wir uns die Methoden zur Optimierung anderer Elemente ansehen.
- Für Schriftarten - Halte dich an "websichere Schriftarten". Das sind die Standardschriften (und keine zusätzlichen Schriften, die online heruntergeladen werden). Überlege dir, ob du deine Schriftarten nicht auch lokal auf deiner Website speichern solltest.
- Für JavaScript-, HTML- und CSS-Dateien - Versuche, deinen Code mit einem Plugin zu "minifizieren" oder beschäftige einen Entwickler.

INP
Um den INP zu verbessern, sollten Website-Betreiber die Interaktionen der Nutzer/innen auf ihren Websites genau beobachten. Diese Messung sollte so detailliert wie möglich sein und das Drücken von Schaltflächen und Klicks überwachen. Wenn ein Nutzer ein Element auswählt, wie lange dauert es dann, bis seine Interaktion verarbeitet und visuell dargestellt wird?
Wenn die Ladezeiten langsam sind, solltest du asynchrones Laden für den Code auf deiner Seite in Betracht ziehen. Dabei werden mehrere Codes nicht nacheinander, sondern gemeinsam geladen. Mit asynchronem Code kann deine Website besser auf Nutzerinteraktionen reagieren.
CLS
Es gibt mehrere Möglichkeiten, wie du dein CLS steigern kannst. Ziehe die folgenden Methoden in Betracht:
- Vergewissere dich, dass du die Größenangaben für Banner, Bilder, Videos und andere Elemente auf deiner Seite angegeben hast.
- Vermeidung der Verwendung von benutzerdefinierten Schriftarten, da dies die Darstellung auf einer Seite beeinträchtigen kann.
- Entfernen von dynamischen Inhalten, die über reguläre Inhalte eingefügt wurden.
6. Verbesserung der Sicherheit der Website
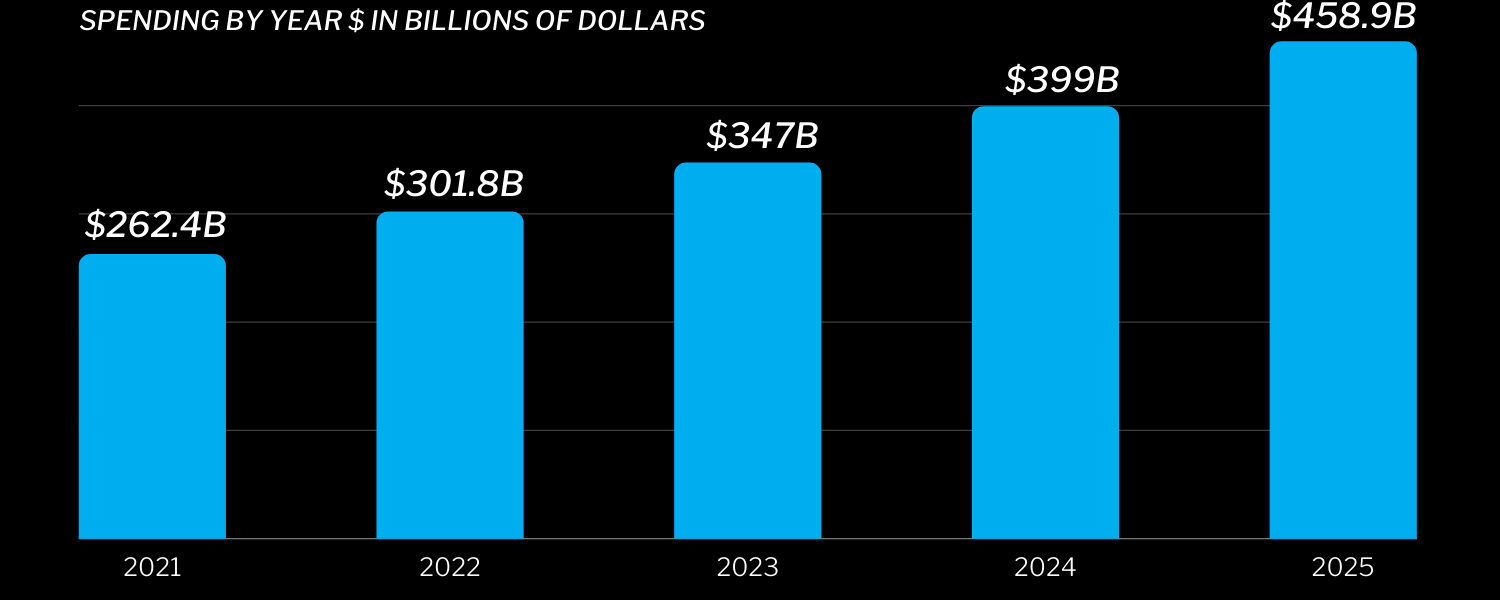
Mit 6 Milliarden Malware-Angriffen im Jahr 2023 ist Cybersicherheit für viele Website-Nutzer/innen ein wichtiges Thema. Google hat ein besonderes Interesse daran, wie sich Websites gegen Angriffe schützen. Es lohnt sich ein SSL-Zertifikat zu erwerben und HTTPS auf deiner Domain zu verwenden, um in den Rankings weit oben zu bleiben.
HTTPS sorgt für eine verschlüsselte Verbindung. Wenn Website-Besucher/innen persönliche Informationen in Formulare eingeben, können ihre Daten nicht nach außen dringen. Eine SSL-Domain verbessert nicht nur das Ranking deiner Website, sondern beruhigt auch die Nutzer/innen. Mit einer sicheren Website wirst du wahrscheinlich mehr Konversionen erzielen.
Neben der Beschaffung eines SSL-Zertifikats solltest du jeden Aspekt deiner Website auf Sicherheitslücken untersuchen. Schließe alle potenziellen Lücken und achte darauf, dass deine Software immer auf dem neuesten Stand ist. Minimiere die Verwendung von Plugins, da diese Angreifern den Zugang zu deiner Website durch die Hintertür ermöglichen können.
Die Ausgaben für Cybersicherheit werden Prognosen zufolge 1 Billion Dollar übersteigen. Das zeigt, wie sehr die Cyberkriminalität zunimmt und wie wichtig der Schutz deiner Website ist.

7. Verbesserung der Website-Navigation
Die Nutzer werden schnell frustriert sein, wenn sie einem Labyrinth von Menüs und Links folgen. Um das Nutzererlebnis zu maximieren, ist es wichtig, die Navigation auf deiner Website zu vereinfachen. Sind die Menüs intuitiv und übersichtlich gestaltet?
Um die Navigation auf deiner Website zu erleichtern, solltest du die Anzahl der Optionen im Menü reduzieren. Zu viele Auswahlmöglichkeiten können auf die Nutzer deiner Website überwältigend wirken, also beschränke dich auf etwa 6 oder 7. Überlege, ob bestimmte Seiten nicht besser in Dropdown-Menüs untergebracht werden sollten.
Um zu verhindern, dass sich die Nutzer/innen verirren, ist es außerdem ratsam, eine "klebrige" Navigationsleiste einzubauen. Dadurch wird sichergestellt, dass die Menüleiste dem Nutzer folgt, wenn er die Seite nach unten scrollt. Du könntest auch eine Fußzeile am unteren Rand des Bildschirms einbauen, damit die Nutzer/innen zu den Unterkategorien navigieren können.
8. Interne Links
Interne Links sind ein wichtiger Ranking-Faktor in der Suchmaschinenoptimierung. Eine wirksame interne Verlinkung kann dazu beitragen, die Autorität von Seiten auf deiner Website zu verbessern und ihnen zu einem höheren Ranking zu verhelfen. Um eine reibungslose Navigation zu ermöglichen, sollten sich die Nutzer/innen jedoch über die Ziele der internen Links im Klaren sein. Verwende immer klare und beschreibende Ankertexte.
Interne Links sorgen auch dafür, dass die Nutzer/innen auf deiner Website bleiben, indem sie zu verschiedenen Bereichen deiner Website geführt werden. Wenn sie gut platziert sind, können CTAs und interne Links zu Konversionen führen - die Optimierung dieser Customer Journeys kann den Unterschied ausmachen, ob ein Kunde konvertiert oder nicht.
9. Statuscodes der internen Links und Überprüfung der ausgehenden Links
Wenn wir schon beim Thema interne Verlinkung sind - es ist auch wichtig, dass die internen Links deiner Website funktionieren. Kaputte Links führen zu einem schlechten Nutzererlebnis und sind schlecht für die Suchmaschinenoptimierung. Deshalb ist es wichtig, dass du sie identifizierst und die Links auf andere, funktionierende Seiten deiner Website umleitest.
Auch die Überprüfung der ausgehenden Links auf deiner Website ist wichtig. Das sind die Links auf deiner Website, die zu anderen Websites führen. Manchmal werden diese Websites verkauft und verwandeln sich in etwas ganz anderes, das du nicht unbedingt verlinken willst, weil es deinem Ruf und deinem Ranking schaden kann, wenn du auf schändliche Websites verlinkst.
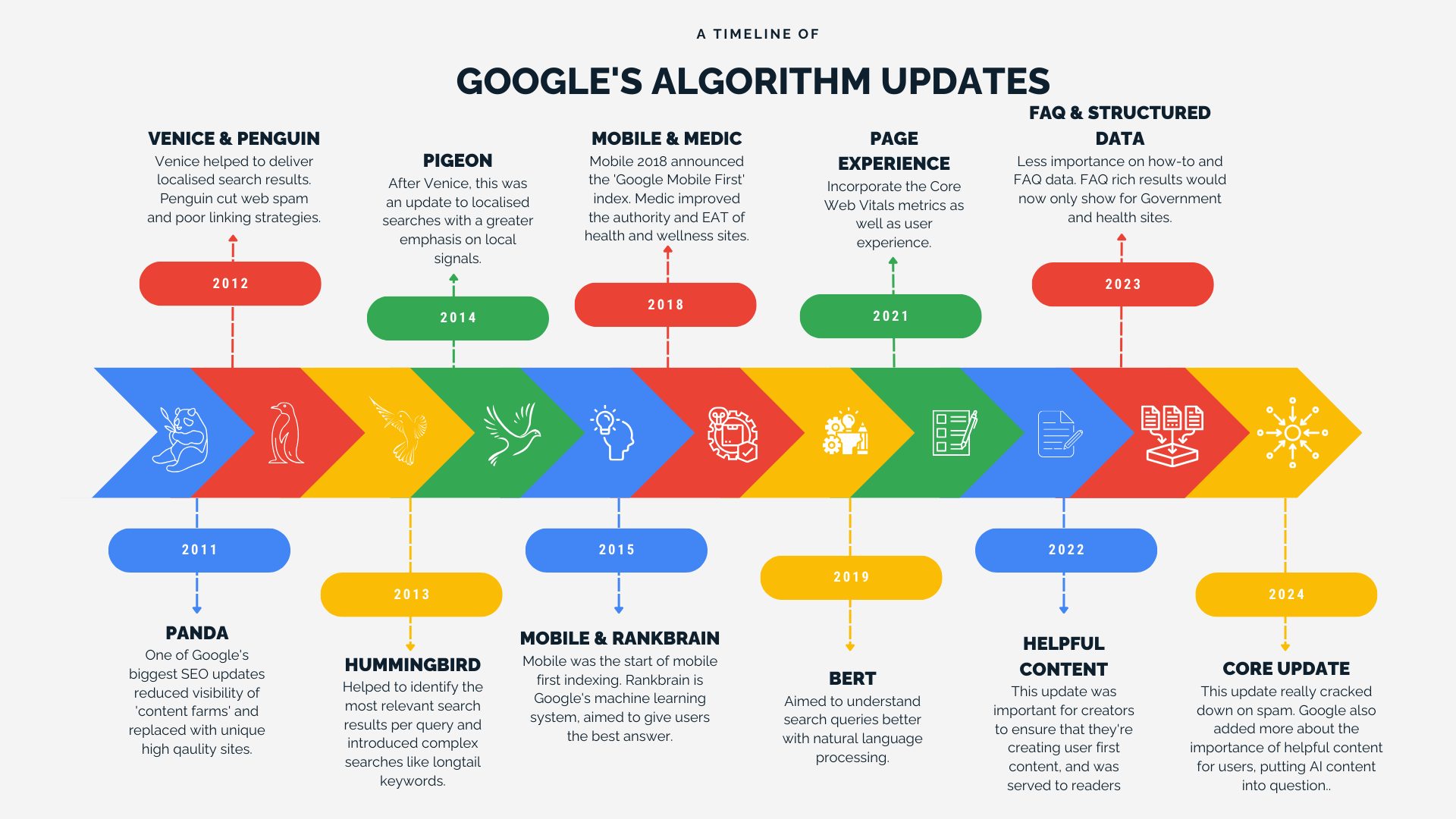
10. Algorithmus-Updates überwachen
Die Algorithmus-Updates von Google haben einen der größten SEO-Auswirkungen. Neue Updates können regelmäßig und ohne Vorwarnung erscheinen. Man schätzt, dass Google jedes Jahr etwa 600 Updates an seinem Algorithmus vornimmt.
Natürlich bedeuten nicht alle Aktualisierungen große Veränderungen. Updates können in zwei Kategorien eingeteilt werden:
- Kern-Updates: Das sind umfassende Updates, die viele verschiedene Auswirkungen auf das Website-Ranking haben können. Nach Angaben von Google werden die wichtigsten Updates alle einige Monate.
- Spezifische Updates: Wie der Name schon sagt, zielen diese Updates auf ganz bestimmte Bereiche ab. Sie erfolgen regelmäßig und können leicht übersehen werden.
Die einzige Möglichkeit für Websites, sich an Algorithmusänderungen anzupassen, ist, auf dem Laufenden zu bleiben. Es gibt viele SEO-Webseiten, die sich auf diese Updates konzentrieren. Jedes Mal, wenn ein neues Update veröffentlicht wird, ist es wichtig, deine Website zu überprüfen. Überlege, welche Bereiche an den neuen Algorithmus angepasst werden können.

11. Behalte den ROI im Auge
Holst du mehr aus deiner SEO heraus, als du reinsteckst? Das sollte eine der wichtigsten Fragen sein, wenn du deine technische SEO-Strategie umsetzt. Es ist wichtig, dass du deinen ROI im Auge behältst und deine Strategie gegebenenfalls anpasst.
Um die Sache zu vereinfachen, kannst du ein Tool verwenden, um deinen SEO-ROI berechnen. Wenn du den Prozess manuell durchführen möchtest, kannst du auch die folgende Formel verwenden: (Zusätzlicher Wert der organischen Conversions - Kosten für SEO) / Kosten für SEO X 100.
Technische SEO vs. Content SEO
Wie der Name schon sagt, befasst sich die technische SEO mit den technischen Aspekten deiner Website. Dazu gehört die Optimierung der Struktur deiner Website, die Beschleunigung der Ladezeiten und die Behebung vieler der oben genannten Faktoren.
Content SEO ist der Prozess der Erstellung von Blogs, Fallstudien und anderen Formen von Inhalten. Diese Form der SEO konzentriert sich auf Überwachung der Keyword-Rankings und Linkaufbau. Wenn du es richtig anstellst, kann es dir helfen, mehr organischen Traffic auf deine Website zu bringen. Qualitativ hochwertige Inhalte können auch dazu beitragen, eine treue Fangemeinde aufzubauen.
Technische SEO sollte der erste Schwerpunkt einer umfassenden SEO-Strategie sein. Es hat wenig Sinn, eine Content-Strategie auf einer Website aufzubauen, die ein schlechtes Nutzererlebnis bietet. Konzentriere dich auf den Aufbau einer schnellen und reaktionsschnellen Website, bevor du dich an die Erstellung von Inhalten machst.
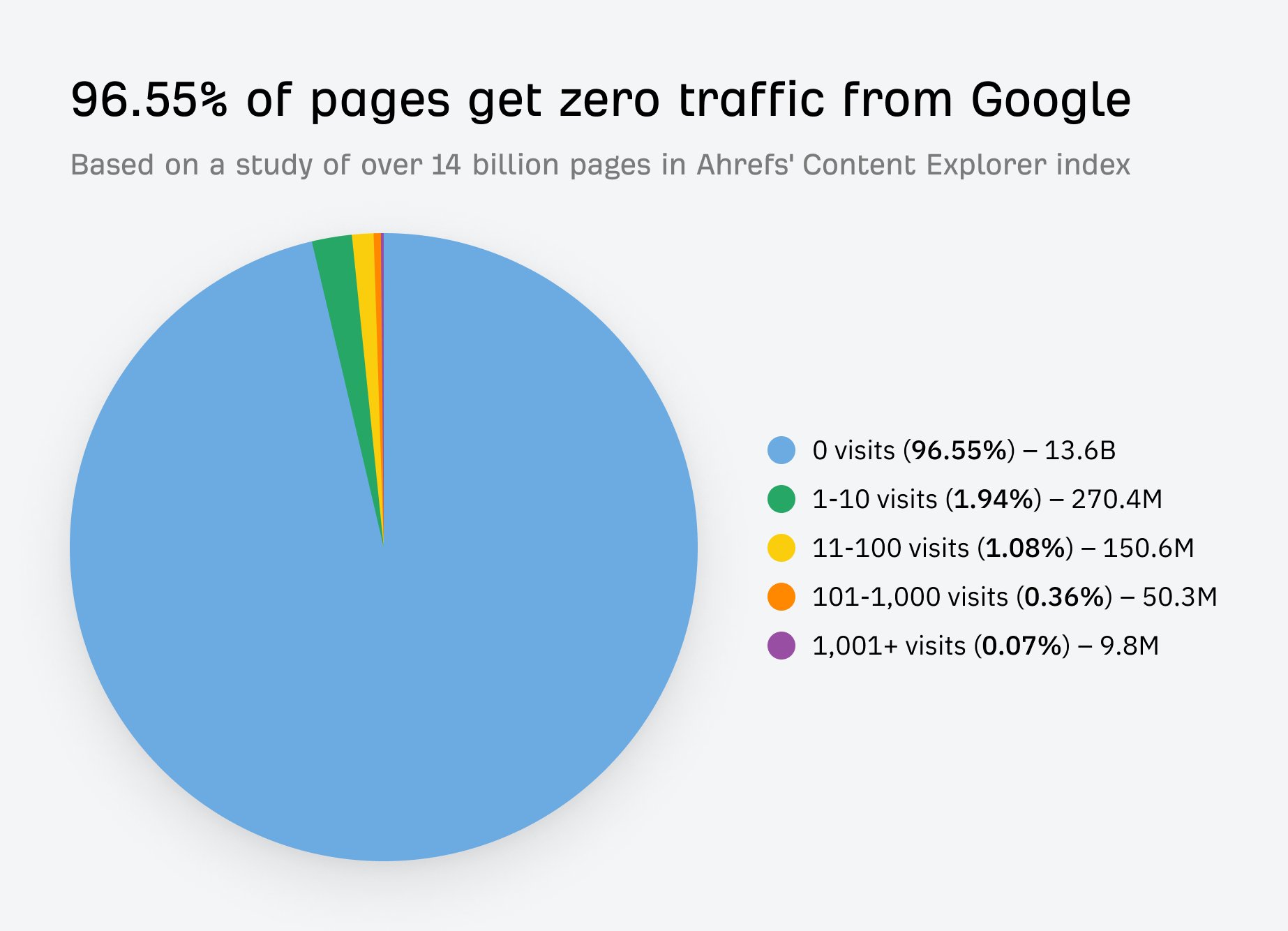
Beide Formen der Suchmaschinenoptimierung zusammen können das Ranking deiner Website deutlich verbessern. Mit weniger als 3% der Websites erhalten Google-Traffic, deshalb ist es wichtig, beide Formen in deine SEO-Strategie einzubauen.

Schreibe deine Checkliste
Technische SEO ist entscheidend für den Online-Erfolg. Eine gut durchdachte SEO-Strategie sorgt für nachhaltigen organischen Traffic und verbessert das Nutzererlebnis, was zu zufriedeneren Nutzern und höheren Umsätzen führt. Um das Beste aus deinen technischen SEO-Maßnahmen herauszuholen, ist ein effektives Reporting der Schlüssel. Indem du die wichtigsten SEO-Kennzahlen verfolgst und analysierst, kannst du Bereiche identifizieren, die verbessert werden müssen, und deine Strategie für eine optimale Leistung verfeinern. DashThis vereinfacht diesen Prozess, indem es dir ermöglicht, anpassbare Berichte zu erstellen, die die wichtigsten Erkenntnisse hervorheben, damit du datengestützte Entscheidungen treffen und deine SEO-Ziele auf Kurs halten kannst.
Wir haben eine Checkliste zusammengestellt, die einige der wichtigsten Aspekte der technischen SEO abdeckt. Gehe jeden Punkt Schritt für Schritt an, beginnend mit einem umfassenden SEO-Website-Audit.
Und wenn du bereit bist, deine SEO-Audits zu rationalisieren, probiere DashThis und übernimm die Kontrolle über deine SEO-Berichte!
Bist du bereit, deine wichtigsten SEO-Kennzahlen zu verfolgen?
Read More
Verpasse es nicht!
Automatisiere deine Berichte!
Stelle alle deine Marketingdaten in einem automatisierten Bericht zusammen.
Probiere dashthis kostenlos aus

